Outread - Speed Reading Trainer
How might we motivate people to read more?
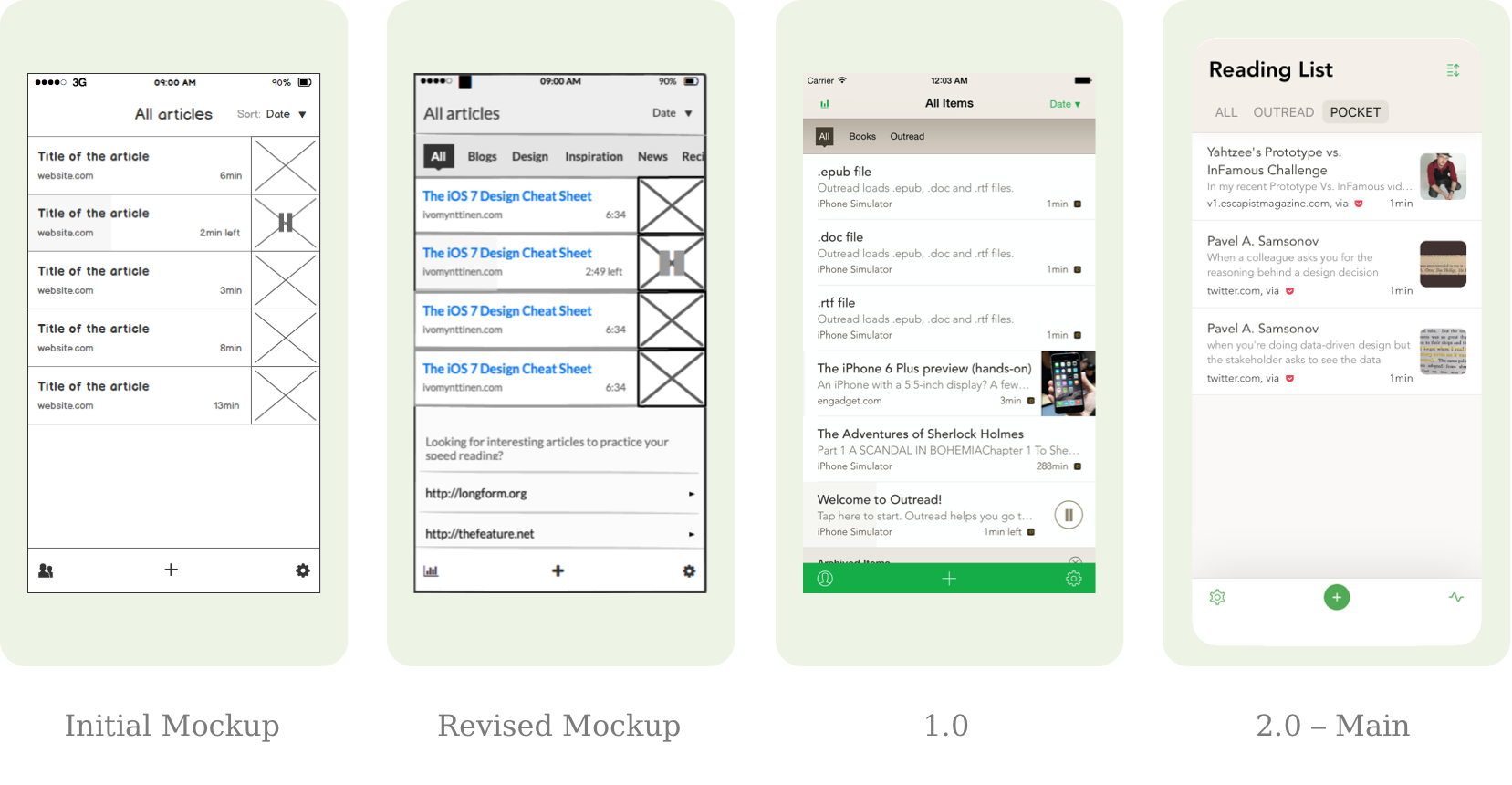
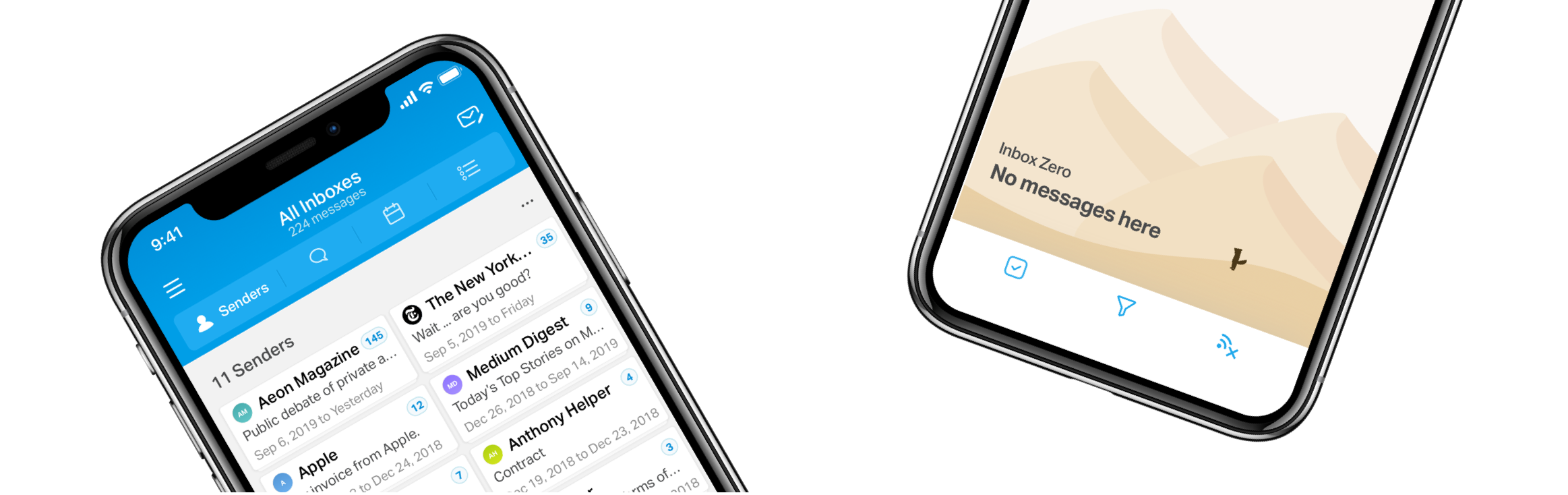
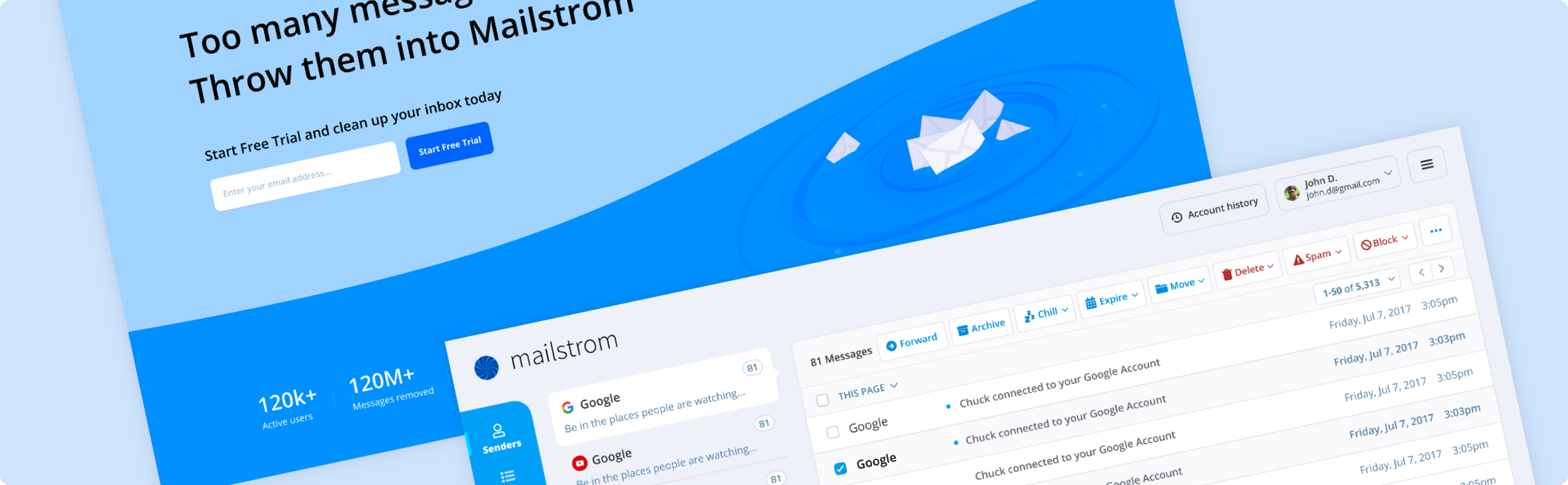
Outread is a speed-reading app for iOS, designed to help people get through their reading lists.
All speed-reading apps were based on a RSVP technique – flashing one word at a time, at high speeds.
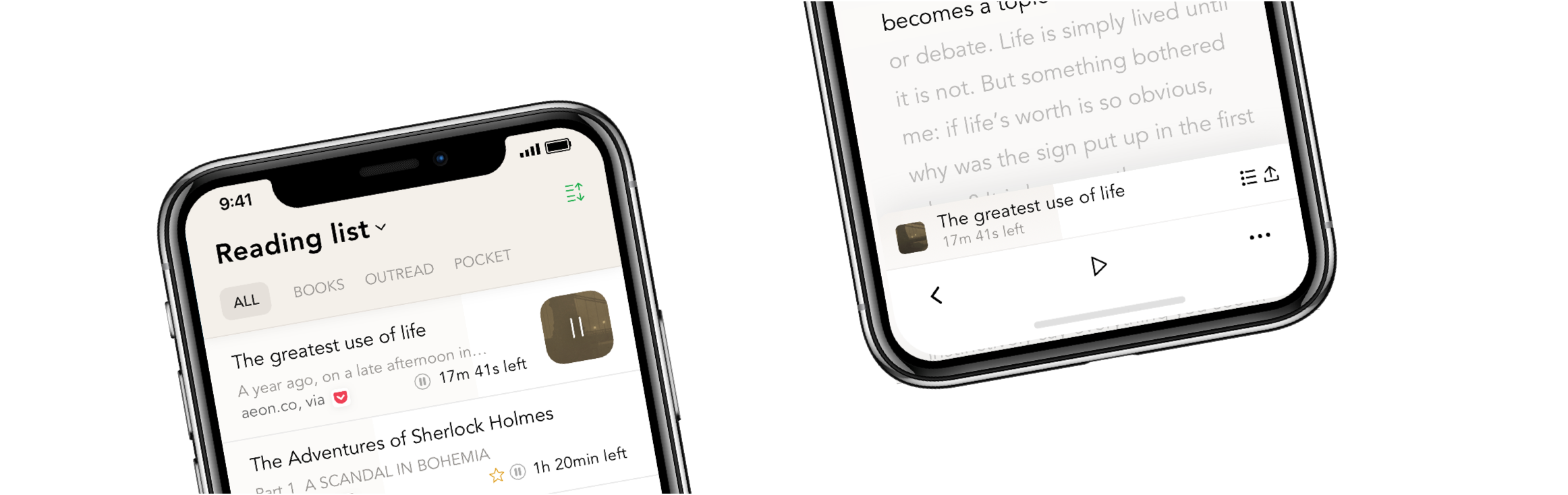
We decided to take a different approach. Outread shows a full page of text, but guides your eyes through it by highlighting the part you should be reading at the moment.
This technique helps you keep a fast pace, and what’s more, seeing the whole text makes the speed reading feel natural.

“Convenient, easy to use and somewhat addictive”
App Store review
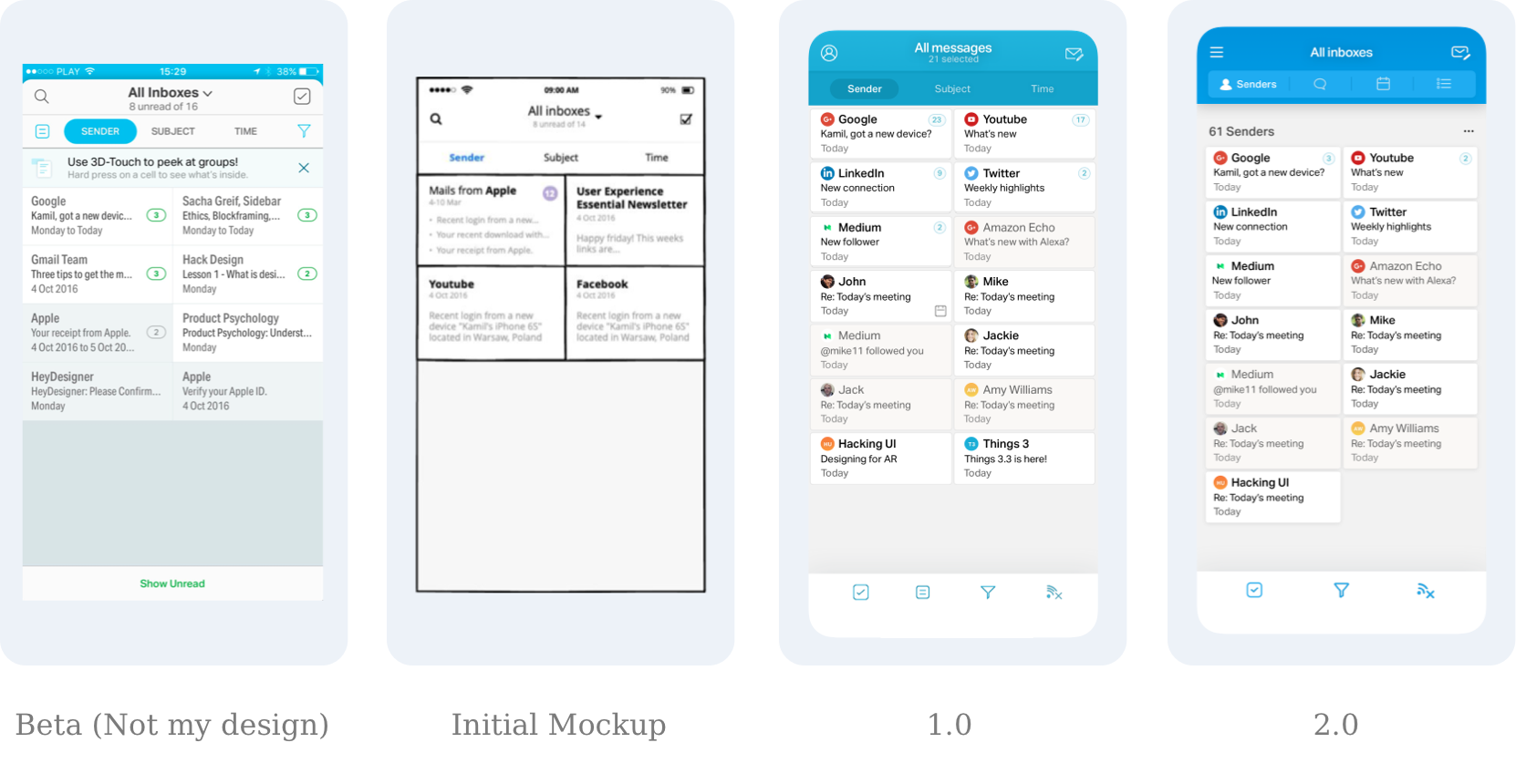
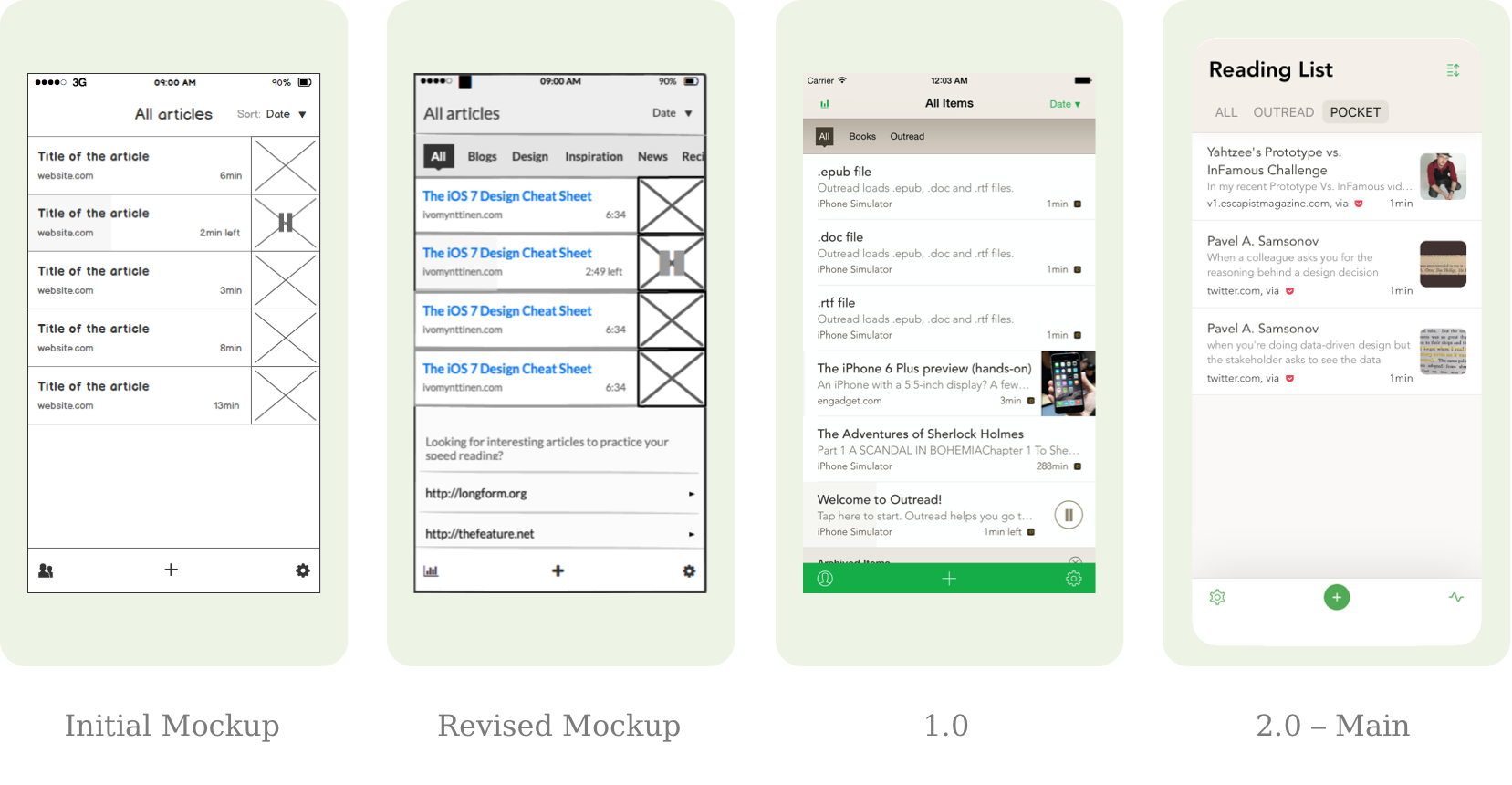
Outread did one thing, and did it well. We solved one specific problem and only then expanded on the solution. We released it as a MVP to get feedback and set the correct priorities.
To our surprise, it quickly turned out that the RSVP technique was also useful in some cases. People liked the highlighter, but came to expect both modes. We had to redesign the app to accomodate for this additional functionality.
“I have increased my reading two fold since using this app”
App Store review
With strategic updates and marketing efforts we climbed to the top of the App Store charts.
Our biggest challenge came with the changes in the App Store. Outread started as a paid up-front app, but as free apps started become the norm, we had to restructure the interface for the in-app purchase model to stay profitable.
Most popular option for adding text into the app was left free, others were paid.
Switching to IAP improved sales, gave us a 5% day-7 retention right from the start. With further updates we pushed to 8%, by adding stats, book catalogue and color themes.
 Featured by Apple
Featured by Apple
 Reached top charts in the App Store
Reached top charts in the App Store
 Well received by the press
Well received by the press



 30% improvement in
30% improvement in 20% increase in IAP
20% increase in IAP 25% more landing page conversions
25% more landing page conversions
 Featured by Apple
Featured by Apple


 Featured by Apple
Featured by Apple
 Reached top charts in the App Store
Reached top charts in the App Store
 Well received by the press
Well received by the press


 AI UX, Zero-UI flows, ML dev tools
AI UX, Zero-UI flows, ML dev tools
 Education
Education
 Health
Health